ColorBug 3.1
ColorBug ist ein praktisches Color-Picker Tool, welches das Auswählen von Farben erleichtert. Sie können damit einfach Farben aus anderen Anwendungen bestimmen, und zueinander passende Farben finden. Dies ist besonders praktisch für die Gestaltung von Webseiten, aber auch für viele andere grafische Arbeiten.
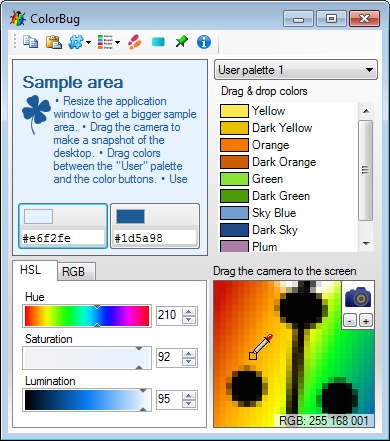
- Auf dem grossen Testfeld können ausgewählte Farben gut beurteilt werden.
- Neben der Hintergrundfarbe kann auch eine Vordergrundfarbe ausgewählt werden, so sieht man sofort, ob die Farben harmonisch wirken.
- Verändere Farben im intuitiven HSL System (Farbton, Sättigung, Leuchtkraft).
- Vom Desktop können Schnappschüsse gemacht werden, danach kann die Farbe aus der vergrösserten Anzeige gepickt werden.
- Farben können per Drag&Drop in benutzerdefinierte Paletten gespeichert werden.
- Es existieren verschiedene vordefinierte Farbpaletten mit benannten Farben.
- Importiere und exportiere Farbpaletten in das GIMP (*.gpl), das Paint-Shop-Pro (*.PspPalette) und das Adobe-Swatch-Exchange (*.ase) Format.
- Erstelle Farbgradiente und exportiere sie nach CSS, die CSS Vorlage kann angepasst werden.
- Wähle zwischen verschiedenen Formaten von Farbcodes, darunter der HTML-hex Code und die RGB Darstellung.

ColorBug herunterladen
Betriebssysteme: WindowsXP - Windows10
| ColorBug | Download | Version | Sprachen |
|---|---|---|---|
| Standard Setup | colorbug_3_1.msi (1.73 MB) | 3.1.0 | Englisch/Deutsch/Französisch/Spanisch/Griechisch/Italienisch** |
| Portable (ohne Installer) | colorbug_portable_3_1.zip (142 KB) | 3.1.0 | Englisch/Deutsch/Französisch/Spanisch/Griechisch/Italienisch** |
* Ein Danke an Miguel Angel Chamorro für die spanische Übersetzung.
** Ein Danke an Giacomo Margarito für die italienische Übersetzung.
Was ist neu
Version 3.1 unterstützt nun skalierte hochauflösende Bildschirme. Schnellere Aufstartzeit.
Mini Tutorials
Farben mit Drag&Drop verwalten
Farben können von den Farbknöpfen zur Farbpalette gezogen werden um sie zu speichern, oder zurück eine Farbe zu setzen. Dasselbe funktioniert auch zwischen den Farbknöpfen, sogar wenn diese auf verschiedenen Fenstern platziert sind.
Mit dem Farbregler und dem Farbpicker kann die Farbe des aktiven Farbknopfes eingestellt werden, sogar wenn sich dieser auf einem anderen Fenster befindet.

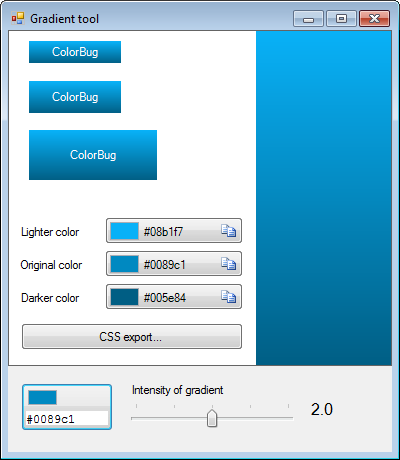
CSS Gradiente erstellen
Mit dem Gradient Werkzeug lassen sich einfach Gradiente erstellen, indem am Regler die Stärke des Gradienten eingestellt wird. Die Gradiente können als CSS Code exportiert werden, um sie direkt in ein Style-Sheet einzubauen.
.gradient {
background-color: #0089c1;
background-image: -webkit-gradient(linear, left top, left bottom, from(#08b1f7), to(#005e84));
background-image: -webkit-linear-gradient(top, #08b1f7, #005e84);
background-image: -moz-linear-gradient(top, #08b1f7, #005e84);
background-image: -o-linear-gradient(top, #08b1f7, #005e84);
background-image: linear-gradient(to bottom, #08b1f7, #005e84);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#08b1f7', endColorstr='#005e84');
}
Falls das Standardformat nicht zu Ihren bereits existierenden Style-Sheets passt, oder falls Sie nicht die ganze Palette an Browsern unterstützen müssen, können Sie eine eigene Vorlage definieren.

Wie kann ich eine passende Textfarbe zu einem Hintergrund finden?
Oft haben wir einen gegebenen Hintergrund von einem Foto oder von einem bereits existierenden Design einer Webseite, und wir suchen eine passende Textfarbe dazu. Dieses kleine Video zeigt, wie man eine solche Farbe einfach finden kann.
- Zuerst machen wir einen Schnappschuss von einem Teil des Bildes, welcher den Hintergrund gut repräsentiert.
- Dann picken wir eine Farbe als Hintergrundfarbe.
- Wir ziehen nun die Hintergrundfarbe zum Vordergrundfarben-Knopf, um beide Farben gleich zu machen.
- Jetzt können wir mit dem Leuchtkraft-Regler herumspielen, dabei aber die anderen Parameter unverändert lassen. All diese Farben führen keinen neuen Farbton ein und passen deshalb zum Bild.
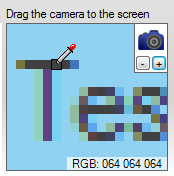
Wie kann ich die ursprüngliche Farbe eines Textes mit Antialiasing finden?
Die wirkliche Farbe eines Textes ab dem Bildschirm zu bestimmen kann eine ziemliche Herausforderung sein, weil heutzutage die meisten Texte mit Antialiasing gezeichnet werden. Das Antialiasing trennt das Originalpixel horizontal in mehrere Pixels unterschiedlicher Farbe auf. Dies sieht man sehr gut am vertikalen Teil des "T". Kann man nun einen horizontalen Teil mit einer genügenden Länge finden, wie beim horizontalen Teil des "T", so kann die Farbe von dort gepickt werden.

Installation
Die Installation ist einfach, starten Sie das Setup und bestätigen Sie die Installation. Um die Anwendung zu desinstallieren gehen Sie zur Systemsteuerung und wählen Sie dort Programm deinstallieren.
Um ColorBug portabel vom USB-Stick laufen zu lassen (ohne Installation), laden Sie das ZIP Archiv herunter und entpacken Sie das ganze Verzeichnis auf den USB-Stick. ColorBug legt dann die Benutzereinstellungen im gleichen Verzeichnis auf dem USB-Stick ab. Die installierte und die portable Version sind identisch, ColorBug findet automatisch heraus, ob er von einem Wechseldatenträger aus gestartet wurde.
Anforderungen
ColorBug wurde für das Microsoft .NET Framework 4.5 und höher geschrieben. Meistens ist diese Version bereits auf Ihrem System installiert (ist Bestandteil von Windows 10), falls nötig können Sie das .NET Framework von Microsoft's Homepage herunterladen.
Übersetzung
ColorBug ist zurzeit in fünf Sprachen verfügbar, Sie können das Tool jedoch mit geringem Aufwand in eine beliebige andere Sprache übersetzen.
Vertrieb
ColorBug ist Freeware, Sie können das Tool frei kopieren, an Kollegen weitergeben oder was immer Sie wollen. Hingegen ist es nicht erlaubt, das Tool in veränderter Form weiterzugeben, oder gegen Entgelt zu verkaufen.
DIE VORLIEGENDE SOFTWARE WIRD OHNE GARANTIE IN IRGENDWELCHER FORM VERTRIEBEN. DER AUTOR KANN NICHT HAFTBAR GEMACHT WERDEN FÜR SCHÄDEN, DIE DURCH DIE NUTZUNG DER SOFTWARE ENTSTEHEN.
Copyright 2012 by: Martin Stoeckli
Kontakt
Sie können jederzeit ColorBug's Homepage besuchen, um weitere Informationen oder die aktuelle Version zu erhalten. Falls Sie Probleme, Fragen oder Anregungen zum Tool haben, oder es einfach nützlich finden, können Sie mich gerne kontaktieren.
| Homepage | https://www.martinstoeckli.ch/colorbug |
|---|---|
| E-Mail Adresse |