ColorBug 3.1
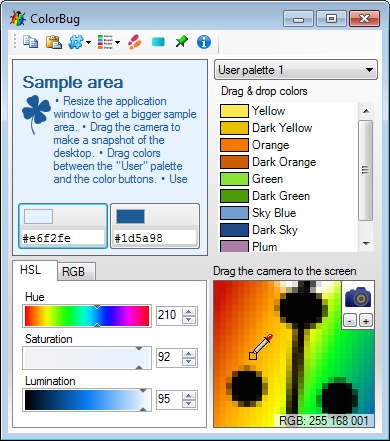
ColorBug is a handy color-picker tool, which makes it simple to select colors. It allows to determine colors from other applications, and to find matching colors. This is especially useful for designing websites, and other graphic works.
- The large sample area allows to judge the selected colors comfortably.
- Beside the background-color, you can select a foreground-color, this way you can see immediately, whether the colors are in harmony with each other.
- Alter colors in the intuitive HSL system (Hue, Saturation, Luminance).
- Make snapshots from the desktop, and afterwards pick the colors from the zoomed display.
- You can save colors with drag&drop to user defined palettes.
- There are several predefined color palettes with named colors.
- Import and export color palettes to the GIMP (*.gpl), the Paint-Shop-Pro (*.PspPalette) and the Adobe-Swatch-Exchange (*.ase) format.
- Generate color gradients and export them to CSS, the CSS template can be customized.
- Choose between different formats of color codes, including the HTML-hex code and the RGB representation.

Download ColorBug
Operating systems: WindowsXP - Windows10
| ColorBug | Download | Version | Languages |
|---|---|---|---|
| Standard setup | colorbug_3_1.msi (1.73 MB) | 3.1.0 | English/German/French/Spanish*/Greek/Italian** |
| Portable (without installer) | colorbug_portable_3_1.zip (142 KB) | 3.1.0 | English/German/French/Spanish/Greek/Italian** |
* Thanks to Miguel Angel Chamorro for the spanish translation.
** Thanks to Giacomo Margarito for the italian translation.
What's new
Version 3.1 supports scaling of high-DPI screens. Faster startup time.
Mini tutorials
How to manage colors with drag&drop
Colors can be dragged from the color buttons to the color palette to store them, or back to set a color. The same is possible between the color buttons, even if they are placed on different windows.
The color sliders and the pick tool will change the color of the active color button, even if it resides in another window.

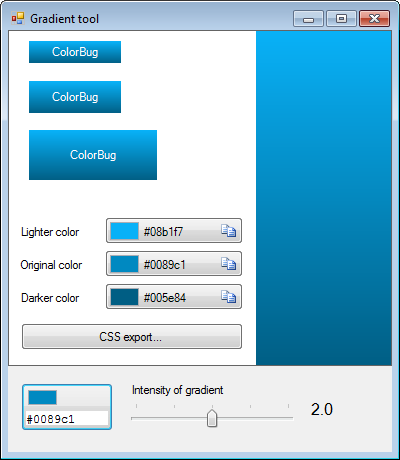
Creating gradients for CSS
The gradient tool can create gradients just by selecting a color and moving the slider to define the intensity of the gradient. The gradients can then be exported as CSS code, ready to be put into a style sheet.
.gradient {
background-color: #0089c1;
background-image: -webkit-gradient(linear, left top, left bottom, from(#08b1f7), to(#005e84));
background-image: -webkit-linear-gradient(top, #08b1f7, #005e84);
background-image: -moz-linear-gradient(top, #08b1f7, #005e84);
background-image: -o-linear-gradient(top, #08b1f7, #005e84);
background-image: linear-gradient(to bottom, #08b1f7, #005e84);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#08b1f7', endColorstr='#005e84');
}
If the default format does not fit to your existing style sheet, or if you don't need to support the whole range of browsers, you can define your own template.

How to find a matching text color for a given background
Often we have a given background from a photo or from the design of an existing web site, and we are looking for a matching text color. This screencast shows how you can find such a color easily.
- First make a snapshot of a part of the picture, which is a good representation of the background.
- Then pick a typical color as the background color.
- Drag the background color to the foreground button, to make the colors the same.
- Now play with the luminance, but let the other parameters intact. All those colors won't introduce a new hue and therefore they will match the colors in the picture.
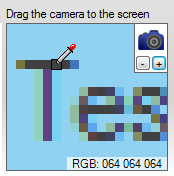
How to find the real color of text with antialiasing
Finding the real color of a text from the screen can be quite a challenge, because most texts are drawn antialiased today. The antialiasing divides the original pixel horizontally into several pixels with different colors. This can be seen very well at the vertical part of the "T". However if we can find a horizontal part of a certain length, like the upper part of the "T", the original color can be picket from there.

Installation
The installation is straightforward, start the setup and confirm the installation. To uninstall the application go to the control panel and select remove program.
To run ColorBug portable from an USB-stick (without installation), download the ZIP archive and decompress the whole directory to the USB-stick. ColorBug will then write the user settings to the same directory on the USB-stick. The installed and the portable version are identical, ColorBug determines automatically whether it was started from a removable drive.
Requirements
ColorBug was written for the Microsoft .NET framework 4.5 and higher. Probably this version is already installed on your system (it is part of Windows 10), if necessary you can download the .NET framework from Microsoft's homepage.
Translation
At the moment ColorBug is available in five languages, though it can be translated to other languages without difficulty.
Distribution
ColorBug is freeware, you can make free copies, give it to friends or do whatever you want to do with it. However, you are not allowed to redistribute it in any modified form, or to earn money by selling the tool.
THIS SOFTWARE IS PROVIDED WITHOUT WARRANTIES OF ANY KIND. THE AUTHOR CAN'T BE MADE LIABLE FOR DAMAGES WHICH ARE CAUSED BY USING THIS SOFTWARE.
Copyright 2012 by: Martin Stoeckli
Contact
You can visit ColorBug's homepage anytime for more information and to check for the current version. If you should have problems, questions or suggestions about it, or if you simply find it useful, don't hesitate to contact me.
| Homepage | https://www.martinstoeckli.ch/colorbug |
|---|---|